Планировка участков различной формы и размеров
Первый вопрос, которым задаются новоиспеченные владельцы загородных участков: как правильно его обустроить.
Обновление садового дизайна – отличный способ повысить ценность вашей недвижимости, образовать открытые пространства, чтобы отдыхать и развлекаться. Есть много интересных вариантов: на заднем дворе вы можете создать место для друзей и семьи с открытой кухней, функцией огня, бассейном, или обустроить пышный сад, который напоминает дикую природу, позволяет вам расслабиться, задуматься.
Используйте приведенную ниже информацию, чтобы определиться с ландшафтом, а также максимально лаконично воплотить свои идеи в жизнь.
Характеристики участка
Для планировки двора узнайте основные данные о нем.
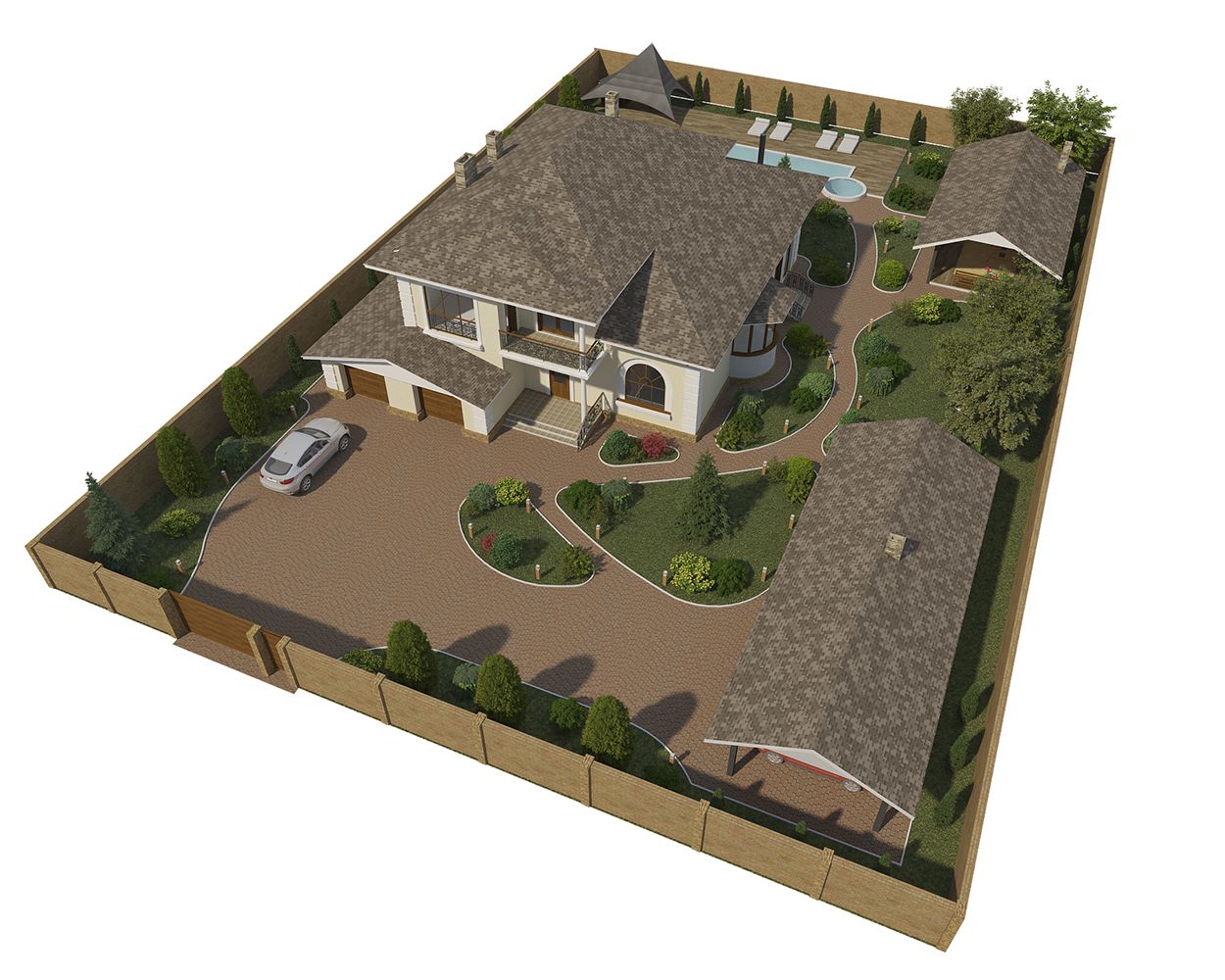
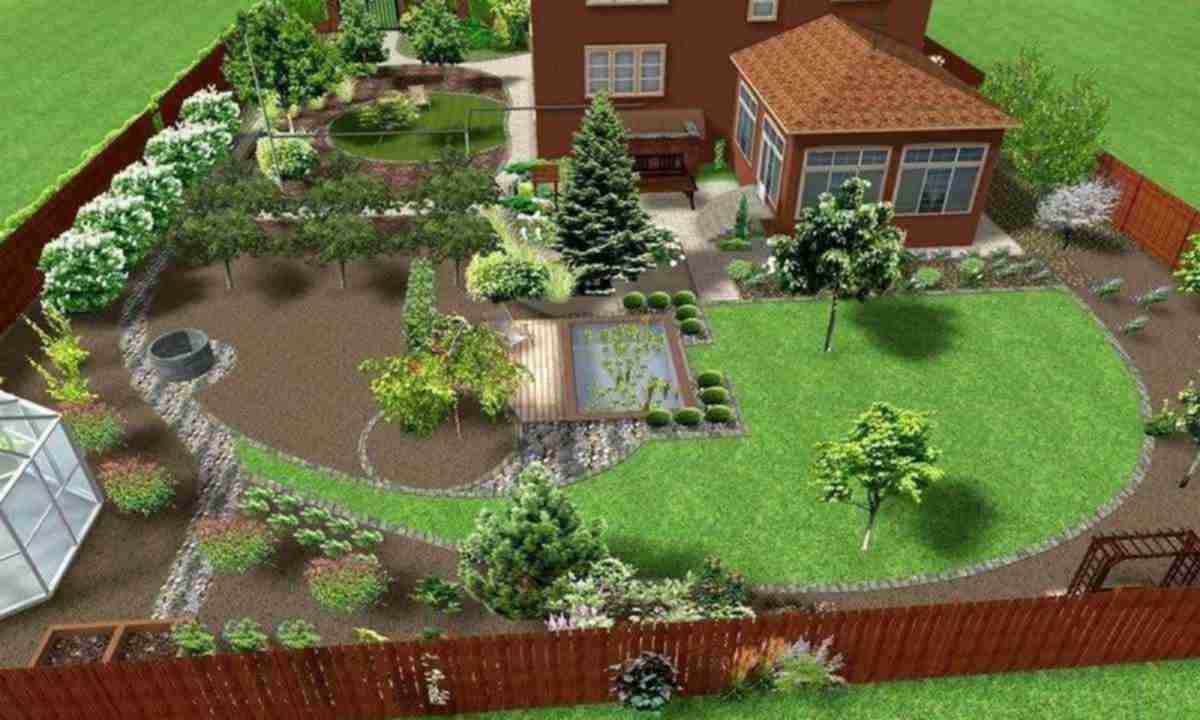
Лучше всего перенести задумку на бумагу, желательно в масштабе. Это позволит увидеть открытое пространство, распределить объекты по периметру, определиться с дополнительными постройками.
Идеальный вариант – это, конечно, 3D-план с визуализацией. На сегодняшний день существует множество программ, которые размещают, рисуют разные объекты, учитывают географию.
Размеры участков
Размеры участков обуславливают принципы размещение объектов на них. Рассмотрим самые распространенные из них.
4 сотки. Владельцы такого дворика не могут позволить себе сад или раздолий огород, но грамотная планировка обеспечит все необходимые постройки. Для компактности дом строят двухэтажным, с широким крыльцом – местом для отдыха, а вспомогательные помещения пристраивают к дому.
6 соток. Такие дворы требуют предварительной планировки, и стоит порассуждать над тем, какие занятия будут в приоритете (усеять задний дворик газоном или посадить несколько деревьев, поставить беседку или детскую горку). Маленькие участки не требуют оборудования сложной системой полива, освещение обеспечат 3-4 уличных фонаря по периметру.
8-10 соток. Даная квадратура позволяет удовлетворить многие прихоти владельца участка: это добротный огород или даже теплица, сад из нескольких видов деревьев, прудик, открытая лужайка, беседка и другие постройки.
10-20 соток. Размеры таких земельных участков заставляют потрудиться над их облагораживанием. В плюсах – возможность постройки роскошного просторного дома, отдельного гаража на несколько автомобилей, но вот задний двор может казаться пустым, неухоженным.
Более 20-ти соток. Владельцы просторных дворов легко могут поместить огромный бассейн, посадить по периметру плодовые деревья, виноград, поставить арку, навес. Чтобы земля вокруг дома не пустовала, можно засеять газон, посадить клумбы. Отличным решением будут декоративные элементы, наполняющие пространство.
Форма
Приобретая участки, покупатели не придают большого значения их форме, но во время планировки это может стать камнем преткновения в создании гармоничного вида. Узнаем о некоторых рекомендациях по плану дворов разных форм.
Прямоугольник, квадрат. Это хорошая форма двора (если только он не слишком узкий), где все необходимые объекты располагаются за домом. Планировка площади должна ориентироваться на увеличение пространства визуально, используя нечеткие, непрямые линии, извилистые дорожки. Постройки лучше размещать по краям периметра или в условном шахматном порядке. Если площадь позволяет, отлично впишется бассейн прямоугольной формы, беседка или баня в углу двора.
Планировка площади должна ориентироваться на увеличение пространства визуально, используя нечеткие, непрямые линии, извилистые дорожки. Постройки лучше размещать по краям периметра или в условном шахматном порядке. Если площадь позволяет, отлично впишется бассейн прямоугольной формы, беседка или баня в углу двора.
Треугольник. Не очень удобная форма двора. Но если подойти с креативом, в отдаленных углах можно обустроить укромную беседку, фонтан или декоративный водоем. Дом лучше не располагать по центру, чтобы не сокращать свободную площадь.
Трапеция, ромб. Трапециевидный двор, как правило, небольшой, поэтому при его проектировании необходимо основные строения переместить в большую часть объекта, продумать их компактность, совмещать зоны.
Неправильные формы. Участки неправильной формы имеют изгибы, лишние углы. Для больших площадей это не преграда в обустройстве дворика, а креативный подход поможет обыграть “глухие” уголки. Если в распоряжении небольшая площадь, лучше отдать предпочтение нужным строениям. Полезно будут разбить грядки, однако не сажать деревья, которые сильно разрастаются.
Если в распоряжении небольшая площадь, лучше отдать предпочтение нужным строениям. Полезно будут разбить грядки, однако не сажать деревья, которые сильно разрастаются.
Прочие особенности
Тип грунта определяет насаждения, размещение тропинок, водоемов, дренажных систем.
Расположение относительно соседних строений должно быть практичным. Постройки на вашем участке не должны создавать неудобств соседям, располагаться в удобных зонах.
Знать расположение линий электропередач, коммуникаций, водопроводов – обязательное условие при строительстве.
Возможные склоны, возвышенности не проблема для современного дизайна. Сегодня есть масса решений, использующих такие “изъяны” поверхности в качестве интересных решений. Это могут быть ступеньки, ручейки, многоуровневые клумбы.
Положение относительно солнца (куда падает больше всего света), дома (где образуется тень или сквозняк), дороги (рядом шумно и пыльно) определяют устройство зон.
Размещение построек
Не стоит пренебрегать планами, макетами – они помогают увидеть задумку дизайна, как сочетаются элементы, проходят системы освещения, коммуникаций, полива.
Участок условно разделяют на зоны для удобства и комфорта. Это могут быть места:
- для отдыха: открытые декоративные водоемы, скамьи, крыльцо для обедов
- для развлечений: баня, беседка с мангалом, бассейн
- детские зоны: площадка, песочница
- хозяйственные постройки: вольер, садовый домик, гараж, подвал
- зеленый участок: место для сада, огорода, цветочных клумб
Чтобы каждая постройка успешно вписывалась в окружающий ландшафт и выполняла свои функции, нужно удачно спроектировать ее размещение.
Виды строений
В хозблок входят постройки для животных (сарай, будка), дровник, садовый домик (для хранения инструментов, удобрений).
Баня, сауна должна располагаться на свободной площадке, оборудоваться хорошей вентиляцией, электропроводкой.
Сад, огород, теплица размешаются на хорошо освещенных просторных площадках, с подведением воды, установкой системы орошения.
Бассейн – отличное место отдыха, располагающееся на ровной солнечной местности. Отличным вариантом будет каркасный бассейн – на него уходит меньше затрат, его легко реконструировать, переносить.
Беседка, уютная и компактная, должна располагаться в укромном месте, ближе к зеленым насаждениям, иметь удобный подход.
Воплощая свои идеи в жизнь, расставьте приоритеты, представьте себя в каждом уголке дворика, чтобы каждый метр служил вам на пользу.
Искусство ландшафтного дизайна
Ландшафтный дизайн – проектирование с учетом масштабов, линий форм, цветов, текстуры. Включает в себя озеленение, декоративные сооружения, освещение, размещение дорожек, площадок, водоемов.
Сегодняшние планы дачного дворика могут быть уютными, не сжимая жилую площадь. Пейзажные планы включают природные (такие как цветы, деревья и трава), а также искусственные элементы (такие как мебель для газонов, фонтаны, навесы). Садовые конструкции могут включать накладки для орошения или освещения.
Составляющие дизайнерских проектов:
- Водоемы: небольшие фонтаны, ручейки, озерца, садовые аквариумы размещаются в зоне отдыха, придают спокойствие и таинственность месту
- Насаждения: озеленение местности придает ей гармоничность. Можно подобрать всевозможные варианты: хвойные растения, плодоносящие деревья, декоративные кустарники и цветочные композиции
- Архитектурные элементы: статуи, декоративные арки, клумбы, горшки, садовые статуэтки дополняют задумки создания уютного места
- Освещение: важно продумать систему освещения, расположение фонарей и ламп, чтобы осветить нужные места и обезопасить усадьбу
Специалисты компании Garden’s Dream с легкостью и в короткие сроки создадут современный план участка, учитывая пожелания заказчика, помогут в процессе принятия решений о выборе материалов в рамках бюджетных ограничений. Пригласить дизайнера или получить консультацию можно связавшись с нами любым удобным для вас способом.
Пригласить дизайнера или получить консультацию можно связавшись с нами любым удобным для вас способом.
Чтобы создать комфорт и красоту на Вашем участке, важно не только правильно определить его стиль и составляющие элементы, но и подобрать наиболее подходящий тип планировки, ведь именно она обеспечивает продуманное размещение растений и других элементов ландшафта. В противном случае сад, украшенный даже самыми дорогими и вычурными деталями, будет выглядеть претенциозно и безвкусно. Поэтому | На первом этапе успешной планировки, нужно собрать максимальную информацию об участке и его микроклимате, ориентации по сторонам света. Специалисты нашей компании производят замеры, берут анализы почвы, изучают особенности рельефа, определяют уровень грунтовых вод, принимают во внимание соотношение света и тени, доступ солнечных лучей и т.д. Также учитываются инженерные коммуникации, освещение и имеющиеся зеленые насаждения. Кроме этого, выполняется топографическая съемка участка. После того, как все необходимые сведения собраны и составлен план-анализ ситуации — приступаем ко второму этапу планирования дачного участка. Здесь подключается ландшафтный дизайнер, который, основываясь на Ваших пожеланиях, а также учитывая все плюсы и минусы землевладения, создаст несколько форэскизов. Форэскиз не является окончательным решением, а лишь одним из этапов проработки, обдумывания проекта будущего сада. Далее, после утверждения одного из эскизов, создается генплан и дендроплан . Ландшафтный генплан представляет собой общую концепцию ландшафта участка. К нему прилагается пояснительная записка, в которой есть все обоснования представленного на генплане ландшафтного решения. Кроме того, на данном этапе утверждается количество и ассортимент цветов и растений, которыми будет оформлен Ваш сад. Компания «Зеленая Миля» осуществляет планировку участков в Москве и Московской области, в Санкт-Петербурге и Ленинградской области. Специалисты нашей компании обладают всеми необходимыми знаниями и опытом в данном направлении. |
Планировка участка 15 соток: только практичные идеи
Проживание в частном доме всегда ассоциируется с множеством вариантов планировки жилья и прилегающей к нему территории. Обладатели участка площадью 15 соток могут позволить себе не только разместить на нем стандартные постройки, но и обустроить зону отдыха. Уместными на ней будут элементы ландшафтного дизайна, например, водоемы, газоны и цветники.
Обладатели участка площадью 15 соток могут позволить себе не только разместить на нем стандартные постройки, но и обустроить зону отдыха. Уместными на ней будут элементы ландшафтного дизайна, например, водоемы, газоны и цветники.
Планировка загородного участка 15 соток является ответственным занятием, так как план построек должен соответствовать всем нормам пожарной безопасности, а также иметь привлекательный внешний вид.
Факторы, влияющие на планировку участка
Если вы хотите сделать свой участок удобным и красивым, то необходимо принять во внимание несколько важных параметров. Факторы, влияющие на планировку: рельеф, форма, расположение относительно сторон света.
Планировка участка 15 соток: основные моменты
Разработка плана начинается на бумаге с четким обозначением размеров каждого элемента и контура участка. Расчеты производятся в необходимом масштабе. Это необходимо для дальнейшего воплощения чертежа в жизнь. Все проекты планировки участка 15 соток условно разделяют площадь на три зоны: постройки, огород и рекреация. Их правильному расположению предшествует определение сторон света и зоны инсоляции (солнечного освещения). О тонкостях размещения каждой части нужно рассказать отдельно.
Это необходимо для дальнейшего воплощения чертежа в жизнь. Все проекты планировки участка 15 соток условно разделяют площадь на три зоны: постройки, огород и рекреация. Их правильному расположению предшествует определение сторон света и зоны инсоляции (солнечного освещения). О тонкостях размещения каждой части нужно рассказать отдельно.
Планировка зоны построек
Дом, баню и гараж лучше размещать в северной части площади, так как это не будет препятствовать равномерному освещению огорода в летнее время. Окна строений должны выходить на запад или восток. Специалисты не рекомендуют делать комнаты на северной стороне. Они объясняют это недостаточностью освещения в любой сезон. На южной стороне дома можно запланировать веранду для выращивания рассады, много света пойдет ей на пользу.
Чтобы избежать излишней затененности участка нужно заранее продумать высоту и вид забора. Глухое ограждение из железа защитит территорию от уличной пыли, но будет пропускать совсем мало света. С другой стороны, забор из штакетника отлично пропускает потоки свежего воздуха, но не способен скрыть дом от посторонних взглядов. Поэтому в каждом конкретном случае вид ограждения нужно подбирать индивидуально.
С другой стороны, забор из штакетника отлично пропускает потоки свежего воздуха, но не способен скрыть дом от посторонних взглядов. Поэтому в каждом конкретном случае вид ограждения нужно подбирать индивидуально.
Планировка садово-огородной зоны
Границы огорода необязательно должны иметь четкие линии. Эта зона может начинаться около дома с небольших кустарников и заканчиваться в месте отдыха в виде садовых деревьев, создающих приятную тень. Объединяющим элементом должны стать одинаковые дорожки и система орошения.
Нужно учитывать, что для каждого растения существует оптимальный режим полива, освещения, питания и получения тепла. На основе этих данных планировка дачного участка 15 соток должна начинаться от северной стороны дома, так как там отличные условия для теневыносливых кустарников, например, смородины. С южной части от строений пространство вдоль забора подойдет для посадки малины. Эти плодово-ягодные растения многолетние, то есть при ежегодной планировке огорода их место всегда будет постоянным, в отличие от прямоугольных грядок.
Выращивание овощей имеет множество нюансов, которые нужно обязательно учитывать. Грядки должны защищаться кустарниками или плодовыми деревьями от северных и восточных ветров. Более высокие растения лучше располагать таким образом, чтобы они не создавали тень низким (к примеру, луку или моркови).
Планировка зоны отдыха
В месте отдыха можно расположить небольшой искусственный водоем для декоративных рыбок, качели и беседки. Если садово-огородная часть занимает немного места, то отличным решением будет построить на свободной территории бассейн. Для подвижных детских игр можно засеять газон.
Планировка земельного участка 15 соток будет выглядеть более гармоничной, если владельцы пригласят ландшафтного дизайнера для работы. В этом случае вся большая площадь станет единым целым, резкого деления на зоны не будет заметно.
Стили планирования участка 15 соток
Регулярный (геометрический).
Ландшафтный (свободный).
Смешанный.
Каждый из стилей имеет свои характерные черты, с которыми мы и познакомимся ближе.
Регулярный стиль
Планировка участка 15 соток, схема которого еще только разрабатывается, должна обязательно учитывать рельеф местности. Для равнинных территорий предпочтительно выбирать регулярный стиль. Его характеризуют точность линий зданий, грядок и других посадок. Такой способ расположения является экономичным и удобным.
Все композиции и элементы ландшафтного дизайна, которые создаются на участке в регулярном стиле, симметричны относительно одной оси. Это касается также водоемов и бассейнов.
Ландшафтный стиль
Распределение построек и зон отдыха на рельефной местности отличается от равнинных проектов. Планировка земельного участка 15 соток, расположенного на склоне или возвышенности, скорее всего, будет выполнена в ландшафтном стиле. Учет плавных подъемов и спусков можно удачно обыграть при помощи извилистых линий.
Учет плавных подъемов и спусков можно удачно обыграть при помощи извилистых линий.
Ландшафтный стиль предполагает полное исключение симметрии и правильности форм элементов. Здесь приветствуются неправильные очертания, учитывающие рельеф местности. Например, все овраги и возвышенности обязательно лаконично впишутся в проект. Прямых дорожек при таком стиле проектирования не бывает, но с практической точки зрения их изгибы не должны быть надуманными, чтобы владелец дома мог быстро перемещаться между постройками. Декоративные элементы, выполненные из натуральных материалов, приветствуются. Планировка участка 15 соток, фото которой находится ниже, как раз предусматривает наличие всех необходимых деталей.
Клумбы и горки из камней чаще всего имеют овальную или близкую к ней форму. Скамейки и беседки лучше выбирать в ретро стиле или кованые. Объединяющим элементом калитки, скамейки и беседки может стать рисунок металлических элементов.
Смешанный стиль
Смелое сочетание прямых и извилистых линий уместно для участков с различными рельефами. Смешанный стиль дает большие возможности для реализации задумок дизайнера и хозяев дома.
Сочетание прямых дорожек и извилистых клумб обеспечивает максимально быстрое перемещение между зонами участка и его эстетическую привлекательность одновременно.
Таким образом, планировка участка 15 соток может осуществляться в любом из стилей. Главным условием является принятие во внимание особенностей рельефа и личные предпочтения владельца.
Особенности планирования участков необычной формы
Идеальной для участка можно считать квадратную или прямоугольную формы. На такой территории легко расположить все постройки и сориентировать их по сторонам света. Планировка прямоугольного участка 15 соток не составит труда. Но часто он не имеет таких форм. Он может быть вытянутым, треугольным или г-образным. Особенное внимание нужно также уделить участку на склоне.
Он может быть вытянутым, треугольным или г-образным. Особенное внимание нужно также уделить участку на склоне.
Ошибки и их устранение при планировании вытянутого участка
Планировка участка 15 соток с прямой дорожкой, проходящей через всю площадь, является одной из самых распространенных ошибок. От такого приема местность еще больше визуально вытягивается и сужается. Желательно заменить ее геометрические линии на более плавные и использовать «разделители» в виде кустарников, арок или живой изгороди.
В летнее время визуально изменить форму пространства помогут цветы. Вдоль длинной стороны необходимо расположить растения с мелкими листками и цветками, а на дальней части участка посадить крупные композиции ярких цветов. Зрительно изменить пропорции территории помогут деревья. У дальней узкой части лучше сажать высокие, а у ближней — низкие саженцы. Когда они вырастут, будет создаваться ощущение квадратного участка.
Оптимальной идеей для размещения построек на участке вытянутой формы является размещение на центральной и дальней частях огорода. Дом и зону отдыха же следует расположить у ближней границы.
Особенности планировки треугольного участка
Такая необычная форма встречается довольно часто. Треугольник может быть неравнобедренный. Главным условием размещения построек на территории в этом случае является их правильная ориентация по сторонам света.
Дизайнеры и строители советуют составлять подробный план на бумаге несколько раз. Только так можно найти оптимальный вариант. Многие хозяева таких участков предпочитают возводить дом в центре, хозяйственные постройки — вдоль одной из сторон, а огород и зону отдыха — вокруг зданий. Единственное, в чем сходятся все проектировщики, это размещение в дальнем углу территории фруктовых деревьев. Это объясняется тем, что за ними не нужен постоянный уход, и при таком расположении они будут отбрасывать минимальное количество тени на другие растения.
При определенной форме треугольника дальний угол может быть непригодным для посадки деревьев, тогда в нем лучше расположить компостную яму, а перед ней посадить невысокие кустарники или черноплодную рябину. Планировка дачного участка 15 соток с таким расположением позволяет скрыть от глаз неприглядный вид убранных растений.
Проектирование участка на склоне: основные положения
Специалисты делят дачные участки на две группы: под уклоном до 15° и больше. От категории местности зависит технология возведения построек. Уменьшению крутизны наклона будет способствовать разделение участка на ступенчатые зоны с организацией подпорных стенок. Каждый уровень пространства в этом случае должен снабжаться системой отвода сточных вод. Полив огорода на склоне усложняется за счет быстрого высыхания почвы. Это обязательно нужно учитывать при разработке системы орошения.
Таким образом, сегодня существует большое разнообразие схем планирования дачного участка. Опытный дизайнер может предложить несколько вариантов для каждой формы.
Опытный дизайнер может предложить несколько вариантов для каждой формы.
Планировка участка
Компания Строй Неруд готова предложить Вам весь комплекс услуг по планировке Вашего участка, а также по разработке грунта с его последующим вывозом после завершения работ.
У любого владельца земельного участка одной из главных проблем является его планировка. Конечно, в каждом конкретном случае первоочередными могут оказаться и другие вопросы, например, осушение болотистой территории, выравнивание участка или коренное улучшение почвы. К тому же, как удобно и красиво разместить на участке жилые сооружения, хозяйственные постройки, как лучше проложить дорожки, в каком месте разместить теплицу, огород, цветник и т.д.
Если территория вашего участка имеет довольно значительный уклон, ее надо разбить на отдельные террасы по высоте. Террасы укрепляют подпорными стенками и оформляют декоративной кладкой, сажают газон, растения, кустарники и используют продуманное освещение. При этой работе как правило используют наиболее дешевый планировочный грунт или песчаный грунт, а сверху насыпают примерно 15-ти сантиметровый слой растительного грунта на основе торфо-песчаной или торфо-земельной смеси (растительный грунт или почвогрунт). При расчете объема материалов метод достаточно простой: на 1 сотку (или 100м2) при засыпке слоем 15 см требуется 15 м3 растительного грунта, т.е. площадь участка нужно умножить на высоту отсыпки (100 м2 х 0.15 м = 15 м3). При этом нужно понимать, что после утрамбовки и укатки остается примерно 10 см полезного слоя. Поэтому при более точном расчете объема требуемого грунта полученную цифру нужно умножить на 0.7. В такой грунт можно сеять любой вид травы, сажать овощи и разные виды кустарников. Если же участок достаточно ровный, то разнообразить рельеф можно созданием искусственных насыпей-холмов, устройством альпийской горки, хотя и горизонтальный участок выглядит интересно. При этом не стоит забывать, что даже на таком участке необходимо делать планировку, а также дренаж чтобы обеспечить отток воды с поверхности и избежать ее застоя на участке, иначе газон, оказавшийся в низине будет вымокать.
При этой работе как правило используют наиболее дешевый планировочный грунт или песчаный грунт, а сверху насыпают примерно 15-ти сантиметровый слой растительного грунта на основе торфо-песчаной или торфо-земельной смеси (растительный грунт или почвогрунт). При расчете объема материалов метод достаточно простой: на 1 сотку (или 100м2) при засыпке слоем 15 см требуется 15 м3 растительного грунта, т.е. площадь участка нужно умножить на высоту отсыпки (100 м2 х 0.15 м = 15 м3). При этом нужно понимать, что после утрамбовки и укатки остается примерно 10 см полезного слоя. Поэтому при более точном расчете объема требуемого грунта полученную цифру нужно умножить на 0.7. В такой грунт можно сеять любой вид травы, сажать овощи и разные виды кустарников. Если же участок достаточно ровный, то разнообразить рельеф можно созданием искусственных насыпей-холмов, устройством альпийской горки, хотя и горизонтальный участок выглядит интересно. При этом не стоит забывать, что даже на таком участке необходимо делать планировку, а также дренаж чтобы обеспечить отток воды с поверхности и избежать ее застоя на участке, иначе газон, оказавшийся в низине будет вымокать.
УСТРОЙСТВО ДРЕНАЖА
Для устройства дренажа как правило снимают верхний слой почвы примено на 40-50 см, делают подушку из песка, засыпают около 20 см гравийного щебня фракции 20-40 или 40-70, после этого еще раз засыпают карьерным песком и слоем растительного грунта около 10-15 см. Необходимо знать, что после утрамбования специальным катком при засыпке слоем 10 см. Вы получаете примерно 7 см. полезного плодородного слоя.
Очень важно все работы по проектированию и благоустройству садового участка проводить в строгом соответствии с генеральным планом, утверждённым местными исполнительными органами, и требованиями Устава садоводческого товарищества.
ОСУШЕНИЕ УЧАСТКА
Как правило, садовые участки располагаются на землях, непригодных для использования в крупных сельских хозяйствах, поэтому часто возникает задача их осушения. Наиболее просто эта задача решается, если участок имеет уклон в сторону придорожной канавы (кювета). В этом случае за домом (со стороны, противоположной улице) параллельно кювету роют водосточную канаву, задерживающую потоки ливневых и талых вод со стороны огорода. Продолжением водостока является продольная канава вдоль границы участка, отводящая воду в придорожный кювет.
В этом случае за домом (со стороны, противоположной улице) параллельно кювету роют водосточную канаву, задерживающую потоки ливневых и талых вод со стороны огорода. Продолжением водостока является продольная канава вдоль границы участка, отводящая воду в придорожный кювет.
При наклоне садового участка в противоположную от улицы сторону поперечную канаву роют перед домом (параллельно улице) и отводят воду при помощи продольной канавы, прокладываемой вдоль границы участка до огорода. Для осушения участка с плоской поверхностью обычно достаточно вырыть дренажные канавы по всему периметру участка. Их ширина 50 см, глубина — не менее 1 м. Дренажные канавы заполняют плотно утрамбованным строительным боем, камнями (либо гравийным щебнем крупной фракции, что значительно дороже) и т. д. до уровня растительного слоя и засыпают землей. Ровные и сильно увлажнённые садовые участки осушают с помощью более сложной дренажной системы, представляющей собой траншеи глубиной до 1 м, дно которых выкладывается мятой глиной, формируемой в виде лотка. На дно траншей укладывают дрены — дырчатые гончарные или асбоцементные трубы диаметром 10-15 см, в верхней части которых через 10-15 см делают пропилы. Сверху трубы засыпают щебнем (слой 20-30 см) и грунтом. Вместо труб можно использовать лоток из кирпича сечением 12×12 см или вязанки хвороста. Дрены укладывают с уклоном 2-3% и сводят в коллектор, откуда водосток направляют в придорожный кювет или специальный водоём — резервуар с водонепроницаемыми стенками, располагаемый у задней границы участка вблизи огорода.
На дно траншей укладывают дрены — дырчатые гончарные или асбоцементные трубы диаметром 10-15 см, в верхней части которых через 10-15 см делают пропилы. Сверху трубы засыпают щебнем (слой 20-30 см) и грунтом. Вместо труб можно использовать лоток из кирпича сечением 12×12 см или вязанки хвороста. Дрены укладывают с уклоном 2-3% и сводят в коллектор, откуда водосток направляют в придорожный кювет или специальный водоём — резервуар с водонепроницаемыми стенками, располагаемый у задней границы участка вблизи огорода.
Важнейший элемент планировки участка — размещение загородного дома. Расстояние от границ участка до фасада здания должно быть не менее 3 м, лучше, если оно равно 5-6 м. Если садовый участок имеет небольшую ширину (20-25 м), то домик целесообразно располагать асимметрично относительно продольной оси участка (при условии сохранения максимального расстояния до соседних жилых зданий). При выборе ориентации загородного дома необходимо учитывать, что обращение окон и витражей веранды к юго-востоку, югу и юго-западу обеспечивает максимальное количество света в дневное время, а к северу — максимальную затененность и защиту от перегрева. По суточному движению тени, отбрасываемой домиком на землю, определяют наиболее благоприятное расположение открытой террасы, уголка отдыха, навеса для автомобиля. У стен домика, обращённых на юг, возникает т. н. парниковый эффект; здесь целесообразно посадить более теплолюбивые растения.
По суточному движению тени, отбрасываемой домиком на землю, определяют наиболее благоприятное расположение открытой террасы, уголка отдыха, навеса для автомобиля. У стен домика, обращённых на юг, возникает т. н. парниковый эффект; здесь целесообразно посадить более теплолюбивые растения.
Специалисты компании Строй Неруд готовы предоставить Вам любые работы с доставкой необходимых материалов, таких как щебень, песок, грунт, торф для планировки Вашего участка, а также обеспечить разработку грунта с его последующим вывозом по самым приемлемым ценам в любом районе Москвы и Московской области.
Планировка дачного участка — 99 фото лучших идей иот профи!
Заниматься планировкой своего дачного участка, это очень интересно, ведь можно придумать кучу всяких интересных решений.
Чтобы красиво и качественно облагородить территорию необходимо обладать некоторыми знаниями.
Наша статья поможет вам пошагово выполнить основные работы и украсить свой участок.
С чего начать?
Перед началом работ, необходимо составить план. На нем отразите свой участок, зарисуйте его форму, отобразите все постройки и обязательно учитывайте местность, на таких участках могут протекать ручьи.
Учтите также расположение вашей территории, в низине или на возвышенности находиться ваш дом. Если дача построена под горой и на участок попадают ручьи, то его обустройство займет много времени и сил.
Планировка территории подразумевает деление ее на зоны, это жилая зона, зона отдыха, огород и хозяйственные пристройки. Для каждой постройки нужно выделить определенное место и задать площадь.
Жилая зона, то есть ваш дом, должен занять около 25% места от всей территории, туалет, баня и сарай, должны уместиться на 15-17 % площади.
Самое большое место на участке, как всегда отводиться для сада и огорода, а это значит, что вы можете сажать и выращивать ягоды, фруктовые деревья, любимые цветы, сооружать искусственный водоем, построить беседку, в общем, сделать территорию красивой и облагороженной.
Первым, что строят на участке, это, конечно же, дом. Все строят его на разном месте, кто – то в центре, кому – то нравится, чтобы дом занимал первую линию, сразу после ворот.
Беседку или террасу сооружают недалеко от дома, ближе к саду, чтобы во время отдыха наслаждаться свежим воздухом и ароматом деревьев. Детскую площадку также размещают ближе к беседке, можно на ее уровне или за ней.
Огороду отводиться место подальше от беседки, чаще в другой стороне участка, там, где больше солнца.
Туалет, баня и сарайчик должны занимать место ближе к забору. В таком случае они останутся незаметными на участке и не займут места.
Единого типа благоустройства дачного участка не существует, так как территории у всех разные как по размеру, так и по форме. Стандартный тип участка представляет собой квадрат или прямоугольник.
На своей территории дачники очень любят создавать рокарий из камней, растений и водоема.
Планирование участка, процесс творческий и интересный, но чтобы сделать дачу уютной и красивой, не лишним будет посмотреть некоторые работы ландшафтных дизайнеров.
Рисуем схему
После того, как вы определились с местом построек на территории, отметьте их на бумаге и зарисуйте. Так, вы наглядно облегчите себе работу, и будете наверняка представлять, что где разместить, а именно:
- Где будет стоять дом, с какой стороны участка будет вход.
- Место для хозяйственных построек.
- Где вы поставите беседку и игровую площадку.
- Направление дорожек.
- Место для клумб и пруда.
- Коммуникации.
Строго соблюдая последовательность построек, основное место на участке принадлежит дому, затем строим гараж, сарайчики, баню и туалет.
В последнюю очередь выбираем место для беседки, зоны барбекю, летнего душа и т.д. Саду и огороду отводится достаточно места, в зависимости от того, что вы планируете там сажать.
Планировка участка в зависимости от размера
В зависимости от того, сколько соток занимает дачный участок и следует проектировать расположение построек.
Если участок не более 6 соток, то при грамотном зонировании территории можно построить все необходимое. Дом на таком участке получится не более 20-25 кв. м., парковка – около 7 кв. м., огород – не более 100 кв. м.
Если ваш участок большой, от 12 до 15 соток, то это располагает к серьезному проекту, над которым вам, придется, как следует поработать.
По стандартному плану здесь все получится выстроить и даже больших по площади объектов, к примеру, дом здесь встанет просто огромный, с летней террасой и просторной парковкой.
Разрабатывая план застройки своего участка самостоятельно, учитывайте все нюансы касаемо постройки и размещения дачных объектов. Используйте четкий план работ и придерживайтесь советов опытных мастеров.
Фото удачной планировки дачного участка
Вертикальная планировка участка: как делать проект земельного участка, пример
Обустраивая территорию вокруг дома (загородного или просто частного), нужно тщательно продумать не только расположение отдельных элементов по горизонтали, но и вертикальное соотношение их. Более того, даже сам дом следует основательно продумывать, выясняя, какова должна быть высота цоколя, первого этажа, второго (при необходимости).
Особенности
Грамотно «посадить» дом и распланировать территорию можно, если:
- разместить котлованы, траншеи, капитальные основания и насыпные подушки над грунтовыми водами;
- организовать вывод ливневых осадков и паводков за границы землевладения на безопасное расстояние;
- поднять стены и даже цоколь над уровнем снегового покрова, чтобы они минимально увлажнялись зимой и в начале весны.
Вертикальная планировка участка начинается с геодезической съемки всей территории. В некоторых случаях ее можно заменить определением реального перепада высот. Непременно оценивается то, насколько высоко стоят грунтовые воды, как сильно вспучивается грунт под действием мороза.
Чаще всего строительные площадки повышают, засыпая их полностью добавочным слоем грунта или создавая локальную насыпь.
Чтобы фундамент оказался выше, чем подземные воды, стоит использовать варианты без заглубления или с минимальным заглублением.
Но если это требование противоречит другим техническим моментам (например, необходимо построить очень тяжелый дом, или верхний слой почвы склонен к подвижкам) — придется искать компромисс и обращаться к профессионалам.
Далее требуется выполнить отмостку, наладить лотки для отгона приповерхностных вод. Продумывая рельеф, можно отвести осадки и талую воду в сторону. А эффективная борьба с подземными водами ведется при помощи глубоких дренажей.
Практические рекомендации
Геодезическую съемку своими силами вы вряд ли проведете, нужна будет помощь специалистов. А вот определить перепады высот в целом на строительной площадке и в углах будущего фундамента можно и самостоятельно. Использовать можно не только нивелиры, но и лазерные либо гидравлические уровни.
Всегда добивайтесь от исполнителей, чтобы в проект были занесены точные сведения о виде почвы и ее пригодности для строительства, об уровне подземных вод и выраженности морозного поднятия земли. На основе всех этих данных делается вывод о том, насколько сильно поверхность отклонена от идеальной горизонтали.
Вне зависимости от того, насколько велик уклон, стоит использовать насыпь, потому что это помогает увеличить допустимую нагрузку, создаваемую домом и хозяйственными постройками.
Возведение зданий поверх насыпей привлекательно и сокращением промерзающих слоев, уменьшением негативного воздействия подвижек грунта на фундамент под влиянием холода. Одновременно улучшается эвакуация дождевой и талой воды со строительной площадки, все необходимые работы могут быть выполнены в максимально сухих условиях.
В идеальном случае вся земля, вынутая на первичном этапе строительства, используется на месте, и нет необходимости ее куда-то вывозить, искать альтернативные способы применения.
Ровный участок
Вертикальная планировка земельного участка в таком случае особенно важна. Как показывает практика, самые ровные территории размещаются в низинах, и вследствие высокого уровня грунтовых вод и постоянного скопления стоков они быстро заболачиваются.
Выходом из ситуации оказывается невысокая насыпь — 20-50 см, для создания которой можно применять все грунты без органических частиц. Обязательно формируют подушку из песка и гравия, послойно уплотняя ее.
Участок с уклоном
Когда перепад высоты в пределах будущего фундамента составляет не более 100 см, целесообразно делать отсыпки для выравнивания, при этом подошвы всех долей основания должны оказаться на одной линии по горизонтали с небольшим отклонением.
Если величина уклона менее 0,41 м, нужно выравнивать всю площадку до горизонтального уровня, причем надземная доля цоколей оказывается строго на одной высоте на всем своем протяжении.
Важно: экономичнее всего и в материальном плане, и в плане трудозатрат, создавать внешние насыпи только после того, как фундамент готов к работе.
Когда естественный грунт имеет перепад высоты свыше 40, но меньше 100 см, не надо отсыпать новые порции земли в горизонт. Куда лучше ограничиться искусственным понижением этих неровностей.
К примеру, на нижнем участке склона формируется фундамент ленточного типа, а подошва приподнимается над природным грунтом с помощью насыпи. На возвышенной части склонов роется траншея, куда отсыпается подушка на строго одинаковом уровне. Узнать ее необходимые параметры поможет точный расчет.
Отмостка
Отмостка — это оптимальный способ удалять воду и от стен дома, и с участка в целом, направляя ее в комплекс поверхностного дренажа. Минимальная подсыпка грунта для создания отмостки не может быть менее 10 см. Проектировщикам следует учесть, что ввиду повседневной деятельности людей грунт станет подниматься, и все запланированное время эксплуатации здания отмостка должна превышать окружающую территорию.
Минимальная ширина покрытия составляет 80 см, при этом требуется перекрыть пазухи котлованов и траншей, используя проницаемый для воды грунт (песок). Подходящий материал для верхнего слоя — монолитный бетон, причем уклон в направлении цоколя обязательно на 1 м отмостки по ширине составляет 50 мм и более.
Эта конструкция может создаваться и поверх пучинистого грунта, но тогда требуется от сплошной ленты перейти к секциям 150—250 см в длину, чтобы погасить вероятные неравномерные подвижки почвы.
Дренаж
Вдоль контуров отмостки, начиная с нагорной доли здания, кладут лоток. Эти лотки способны направлять в нужное русло и стекающие с крыш осадки, если поставить их и с иных сторон здания. Предотвратить проблемы, создаваемые верховодкой, несложно: потребуется положить трубу, пересекающую склон поперек, чтобы она находилась ниже, чем подошва основания.
Схема вертикальной планировки
Но все это чисто практические рекомендации, а нужно еще выяснить, как сделать схему вертикальной планировки участка, чтобы ее поняли строители. Допустим, вы хотите проконтролировать исполнение работы или понять, все ли правильно сделали проектировщики. На геоподоснову наносят отметки, показывающие расположение отдельных объектов, а при помощи красных линий определяется проектная поверхность.
Горизонталями проецируют на плоскость прямые, образуемые пересечением основания иными плоскостями, шаг составляет от 10 до 50 см, в зависимости от масштаба, условий и сложности обустройства.
Важно: не следует обрывать горизонтали, они должны идти через весь план, и при этом сечение также остается неизменным.
Если где-то будут подсыпать грунт, красные линии отодвигают, обозначая понижение, а если в определенном месте его планируют срыть, на схеме буде показано повышение. Единственный допустимый случай обрыва контура — соединение проектных поверхностей с откосами или стенами (заборами).
Неизменный на всем протяжении уклон показывается одинаковым удалением горизонталей друг от друга. Угол между линиями, указывающий на отметки понижения местности, означает гребень, в противоположном случае он показывает выемку. Вода с поверхности будет течь под прямым углом к красным линиям. Горизонтали с закрытым концентрическим контуром, окружающие одна другую, показывают холм (когда центр занят более высокими линиями) либо впадину (когда ближе к середине они понижаются).
Этих сведений достаточно, чтобы «прочитать» схему вертикального планирования участков и реализовать ее максимально грамотно.
О том, как вертикально планировать участок — следующее видео.
Заказать планировку дачного участка, планировка участка дома, планировка земельного участка, планировка участка 6 соток
Необходима планировка участка?Звоните: (812) 425-61-55
Если главным элементом будет сад, то дом, баня, второстепенные строения размещают ближе к границе. Это позволяет размещать светолюбивые культуры на большей площади. Если же планировка территории участка подразумевает размещение дома в глубине, то необходимо учесть тень, которую он будет отбрасывать. В соответствии с этим нужно высаживать теневыносливые и более холодостойкие растения.
Как делается планировка участка
При планировке участка 15 соток можно воплотить любые дизайнерские идеи. При этом может потребоваться подсыпка или снятие грунта, организация естественных водостоков, укрепление склонов и др. Грамотная планировка участка 6 соток также нуждается в привлечении специалистов, поскольку нужно разместить и постройки, и растения, и зону отдыха на достаточно малой территории. Важно учитывать все особенности: низина или возвышенность, степь или лесной массив, наличие или отсутствие источников. Любая планировка территории участка зависит от топографии рельефа, формы земельного надела, соседствующих строений и др.
Под жилую зону обычно отводят 10-15%, под хозяйственный блок – до 15-20% площади. На планировку садового участка остается 50-70%. На маленьких территориях место под патио или бассейн изыскивается за счет сокращения садовых культур или второстепенных построек.
Ландшафтные дизайнеры помогут выполнить планировку приусадебного участка на любых рельефах. Для укрепления склонов могут использовать откосы и террасы, лестницы и подпорные стены. При вертикальной планировке участка под строительство возможно максимальное приспособление имеющихся особенностей для защиты фундамента от паводковых и дождевых вод. А также для выращивания ценных культур. Залог удачной планировки участка загородного дома – привлечение профессионалов, которые смогут все рационально разместить на площади любого размера и формы, с любым ландшафтом.
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта.Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации на веб-страницах и помещает наиболее важные элементы веб-сайта на передний план и в центр.
Макеты веб-сайтовопределяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем виде страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетами веб-сайтов.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Люди воспринимают визуальный вес, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированный макет сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно.Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ок.
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть фокусом. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному способу сканирования, когда взгляд перемещается по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фотографии, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает как источник смысла, который исходит именно из этой точки фокусировки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в передаче двойного значения 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для использования на бизнес-сайтах, где четкие и последовательные презентации имеют основополагающее значение для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
лучших макетов веб-сайтов, которые никогда не устареют
Почему люди на самом деле посещают веб-сайты? В большинстве случаев, основная причина каждого посещения — контент .Контент имеет первостепенное значение, и каждый дизайнер хочет представить его на своем веб-сайте наиболее полезным и интуитивно понятным способом. Его неудивительно, что выбор макета для вашего контента является одним из первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают веб-макет каждого сайта, над которым они работают, должен быть полностью уникальным для удовлетворить цели проекта — это далеко от истины. Если вы посетите популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты.Этот не случайно и не из лени, а потому, что в этих макетах три значительных преимущества:
- Они пригодны для использования . Общие макеты веб-сайтов стали обычным явлением, потому что доказали, что пользователи могут с ними работать.
- Они знакомы . Хороший пользовательский опыт создается путем знакомства с пользователями. Посетители испытывают приятное чувство дежавю, когда видят знакомые черты, расположенные так, как они и ожидали. В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
- Экономят деньги . Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.
Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое каркасные модели, и некоторые общие макеты сайтов. В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые сегодня можно найти на бесчисленном множестве сайтов.
1. Одиночная колонкаОдиночная колонка макетов представьте основное содержание в одном вертикальном столбце. Этот тип макета возможно, самый простой из этого списка и самый легкий для навигации. Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Несмотря на свою простоту, одностолбцовые макеты довольно популярны на многих веб-сайтах. Мобильный революция также оказала влияние на популярность этого типа макета — макеты в одну колонку идеально подходят для мобильных экранов.
Когда использоватьЭтот макет находит применение во многих личных блогах, основанное на принципах минималистичного дизайна. Это обычная раскладка для микроблогов, таких как Tumblr.
Medium , платформа для ведения блогов, использует одну колонку.Совет по дизайну
- Рассмотрите «липкие» меню для длинных страниц . Поскольку одностолбцовый макет часто используется для страниц с длинной прокруткой, важно, чтобы навигация всегда была на виду. «Прикрепленная навигация» помогает избежать необходимости прокрутки посетителей до самого верха страницы для навигации.
Разделенный экран (или один экран разделен на две части) веб-макет идеально подходит для страницы с двумя основными части контента равной важности. Это позволяет дизайнерам отображать как предметы одновременно, уделяя им одинаковое внимание.
Изображение 62 моделей Когда использоватьМакеты разделенного экрана идеальны, когда ваш сайт предлагает два совершенно разных варианта путешествие пользователя, например, два разных типа инструкций, как мы видим в Пример Dropbox ниже.
Используйте контрастные экраны для разных случаев использования.Изображение предоставлено Google Star Wars Настройки Советы по дизайну
- Избегайте использования слишком большого количества контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста содержания, поэтому лучше избегать выбора этого типа веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
- Рассмотрите возможность добавления UX-анимации . Вы можете создать более динамичный вид, добавив анимированные детали.
3. Асимметричная компоновка
Асимметрия — недостаток равенства между двумя сторонами макета. Асимметрия — давний фаворит техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда создание макетов сайтов.
Многие путают асимметрия с дисбалансом, но на самом деле цель асимметрии — создать балансировать, когда невозможно или нежелательно использовать одинаковый вес для два раздела. Использование асимметрии позволяет создать напряжение и динамизм, а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя внимание к отдельным объектам (фокусам).
Изменяя ширину, масштаб и цвет каждого асимметричного фрагмента контента дизайнер настоятельно рекомендует посетитель, чтобы оставаться визуально вовлеченным.
Когда использоватьЭтот тип веб-макета можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты, в то же время обеспечивая направленный акцент. Правильно нанесенная, асимметрия может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в пример ниже.
Асимметрия делает страницу Dropbox динамичной.Этот тип веб-сайтов макет лучше всего подходит для целевых страниц, чтобы напрямую заинтересовать пользователя с момента они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, на которых менее 25 страниц.
Советы по дизайну- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет не подходит для каждого сайта. Вероятно, это лучше всего подходит для минималистичных макетов.
- Добавьте фокус с помощью цвета . Асимметрия основана на идее, что объект с большим визуальным весом в первую очередь привлечет к нему внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.
Карты отличные контейнеры для интерактивной информации — они позволяют дизайнерам представить тяжелую доза информации в легко усваиваемой форме.Предварительный просмотр небольшого размера (обычно изображение и краткое описание) помогают посетителям найти то, что им нравится, и погрузитесь в подробности, щелкнув или коснувшись карточки.
Самое главное в карточной сетке можно почти бесконечно манипулировать. Сетки могут различаться по размеру, интервалу и количеству столбцов, а стиль карточек может варьироваться в зависимости от размера экрана (карточки можно переставлять, чтобы они соответствовали любому экрану). Вот почему карточки так хорошо работают в адаптивной сетке.
Когда использоватьСетка макета карточек подходит для сайтов с большим объемом контента, на которых отображается много элементов с одинаковым иерархия.
Сетка карточек YouTube Сетка карточек PinterestСоветы по дизайну
- Сделайте кликабельной по всей карточке, а не только Конкретные части . Пользователь взаимодействие с карточкой намного удобнее, когда пользователям не нужно нажимать точно в заголовке или изображении карточки, чтобы получить доступ к деталям содержания.
- Если ваша карта содержит изображение, подумайте, как оно будет выглядеть на меньшем экране . Изображение плохо масштабируется и становится неразборчивым на малых экраны создают плохой пользовательский опыт.
- Обратите внимание на пробелы между карточками потому что он влияет на то, как посетители просматривают . Большее пространство между карточками замедляет просмотр, но посетители будут платить больше внимания к каждой карте. Минимальное пространство позволяет быстро сканировать, но также увеличивает риск того, что посетители могут пропустить какой-либо контент.
- Можно добавить анимированную обратную связь . Карточка появится как интерактивный элемент.
Это, пожалуй, самый сложный макет веб-сайта, упомянутый в этом посте. Как следует из названия, это стиль веб-верстки изначально популяризировался газетами и журналами, у которого была проблема с представлением огромного количества информации читателю в простой способ. С этой целью дизайнеры полиграфии использовали сетку. Макет построен с использованием модульной сетки, которая обеспечивает гибкость — макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Макеты в стиле журнала поощряют сканирование.Подобно бумаге журналы, электронные журналы используют многоколоночную сетку, которая позволяет создавать сложная иерархия и интеграция текста и иллюстраций. Основная цель — это то же самое — посетители должны иметь возможность быстро сканировать, читать и понимать страницу. Дизайнеры стремятся создать визуальный ритм для этого стиля верстки веб-сайтов. Они пытаются облегчить глазу сканирование разделов на странице и позволить глазу естественным образом перемещаться от одного блока к другому.В то же время, дизайнер пытается помешать различным блокам конкурировать за внимание.
Когда его использоватьМакет журнала — хороший выбор для публикаций со сложной иерархией с большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет казаться более загроможденным и менее организованным. Макеты журнала
хорошо подходят для новостных сайтов. Советы по дизайну- В этом веб-макете подчеркиваются заголовки и изображения.Размер заголовка / изображения напрямую связан с тем вниманием, которое он привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times — самый важный контент на странице имеет большие эскизы, большие заголовки и более подробный текст.
The New York Times использует другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от создать визуальную иерархию.
- Планировка сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и они одинаково важны, если вы хотите создать хороший макет.Рассмотрим разница между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но варьируется по вертикали интервал создает визуальный шум. Во втором случае расстояние между столбцами по горизонтали и расстояние между элементами по вертикали одинаковы, что делает общий структура веб-макета кажется более чистой и удобной для пользователя кто визуально потребляет контент.
Данный макет имеет большой поле ширины заголовка и несколько меньших полей, каждый из которых занимает часть площадь экрана большей коробки.Количество коробок поменьше может быть от двух. до пяти. Каждое поле может быть ссылкой, ведущей к более крупному и сложному страница.
Когда использоватьЭто довольно универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для для корпоративных / интернет-магазинов.
Изображение предоставлено mrporter Советы по дизайнуСоедините коробки, чтобы рассказать историю . Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Изображение от Microsoft Surface 7. Фиксированная боковая панельНавигация — это важная часть любого веб-сайта — главное меню — это первое, на что смотрит большинство пользователей когда они хотят ориентироваться. Наряду с горизонтальной навигацией сверху, это можно держать пункты меню в поле зрения, поместив его на фиксированную боковую панель. В Боковая панель — это вертикальный столбец в левой или правой части страницы. За это веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз.Таким образом, навигация остается доступный.
Когда использоватьЭтот макет работает хорошо для веб-сайтов с относительно ограниченным количеством возможностей навигации. Его желательно, чтобы все параметры были видны при входе пользователя на страницу.
Изображение: Measponte Советы по дизайну- Боковые панели также может содержать контент, отличный от меню или в дополнение к нему, например социальные ссылки на средства массовой информации, контактную информацию или что-либо еще, что вы хотите, чтобы посетители нашли без труда.
8. Лучшее изображение
Макет сайта основанный на идее, что использование изображений в дизайне — самый быстрый способ продать продукт. Избранные изображения создают эмоциональную связь с посетителями — большое, смелая фотография или изображение объекта делает сильное заявление и производит ошеломляющее первое впечатление.
Когда использоватьЭтот веб-макет отлично, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить внимание на все внимание на нем.
Отсутствие других элементов в этом макете привлекает внимание пользователя.Используя этот тип макета, можно создать по-настоящему захватывающий, эмоциональный опыт. Отличным примером является «Вид в кусочках», который предлагает богатый опыт и повышает осведомленность об исчезающих видах.
Изображение по видам в кусках Советы по дизайну- Убедитесь, что ваша графика достаточно хороша, чтобы ее можно было выделить . Изображение, фотография или иллюстрация должны иметь отношение к сообщению, которое вы хотите передать, и быть высококачественными.
- Рассмотрим типографику . Типографика сопровождает изображение. Размер, насыщенность шрифта и цвет — все это свойства шрифта, которые необходимо использовать для усиления дизайна.
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, изначально определенный NNGroup, гласит, что пользователи обычно сканируют тяжелые блоки контента по шаблону, который выглядит как буква F или E.Наши глаза начинают с правого верхнего угла страницы, сканируют по горизонтали, затем переходят к следующей строке и повторяют то же самое снова и снова, пока мы не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Когда использоватьТакой макет подходит для страницы, которые должны содержать множество различных опций и позволять пользователям сканировать их быстро. Посетители лучше отреагируют на макет F-образного узора, который имитирует естественный рисунок сканирования.Это полезно для домашней страницы или страницы новостного сайта. содержащий результаты поиска.
Домашняя страница жителя Нью-Йорка имеет F-образную форму. Советы по дизайну- Настройте содержимое в соответствии с режимом сканирования . Наиболее важный контент стоит разместить в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование. Когда посетители достигают конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
- Используйте визуальные подсказки, чтобы направлять посетителя . Можно сосредоточить внимание пользователя на конкретном элементе, придав ему больше визуального веса. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.
Аналогичный По сравнению с макетом F-формы, Z-образный макет также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают через левый верхний угол. Они сканируют от верхнего левого угла к верхнему правому, образуя горизонтальная линия.Однако следующий шаг будет немного другим — вместо прямо вниз, как в F-образном узоре, их глаза блуждают вниз и в левую часть страницы, образуя диагональную линию. Наконец, взгляд назад снова вправо, образуя вторую горизонтальную линию.
Когда использоватьПока F-образный лучше для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов с единственной целью и меньшим содержанием. Этот узор эффективен при постановке внимание пользователя к конкретным моментам с помощью хорошо размещенных визуальных элементов, текста и призывов к действию.
Z-шаблон работает, когда на сайте есть конкретный призыв к действию. Советы по дизайну- Задействовать юзеры зигзагом (или продолжением Z-узора). Можно вовлечь пользователей в сканирование путем чередования текста и изображений несколько раз для создания зигзага.
11. Курируемые визуальные эффекты
Этот макет веб-сайта может быть полезным, когда сотрудники вашей компании пытаются выбрать между какие визуальные эффекты показывать покупателям.Отобранные визуальные эффекты — это аутентичные иллюстрации которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Помощь с отобранными визуальными элементами продемонстрировать сообщение или эмоцию, которую ваша компания хочет, чтобы клиент почувствовал, когда взаимодействуют со своими продуктами или услугами.
Когда использоватьВеб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
Советы по дизайну- Сделайте визуальное наполнение инклюзивным. Этот макет веб-сайта может быть полезен при обращении к массам. Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
- Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее. Это поможет усилить месседжинг, который ваш бренд передает в визуальном оформлении, за счет соблюдения основных аспектов вашей компании.
При проектировании сайта, важно помнить, что контент всегда важен.Основная цель веб-сайт остается публикацией легко усваиваемого контента. Независимо от того, какой макет веб-сайта вы выберете, он Важно выбрать тот, который сделает ваш контент ярким.
Лучшие макеты веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, что испортит впечатление пользователя. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет еще дальше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице.В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, такой как целевая страница.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет в том, чтобы разбить содержимое в этом макете на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — это использование его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, ломающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Им присуща сложность, поэтому вы часто видите, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон переменного макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение перемежается стороной. Таким образом, первый блок будет иметь содержимое слева и изображение справа, в то время как следующий блок меняет этот макет.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите в Интернете.
Макеты на основе карточек— отличный способ предоставить пользователям ряд вариантов для выбора, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов смягчить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть вашим решением. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример таким эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном состоит в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей, основанные на различных макетах, и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты перед некоторыми пользователями и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы — при этом придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования. В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньшие шансы привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами.Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте в ясной, интуитивно понятной и разумной форме.Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей. Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который следует учитывать на раннем этапе.Неважно, насколько красив ваш веб-сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов.Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно.Сильная визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который всего лишь выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видно и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути.Мы часто сталкиваемся с F-образным рисунком на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство, или отрицательное пространство, — это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое послание.
Этот принцип требует, чтобы вы разделили свой дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусы дизайна. Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA).Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101 балл по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Кроме того, не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-сайтов-портфолио.
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбор макета веб-сайта был таким же легким, как просто выбрать его и прокрутить вместе с ним. Вы должны быть намеренно с вашим решением. Выберите правильный макет, и вы сможете обеспечить хорошее взаимодействие с пользователем. Выбери не тот и ну…
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает убедиться, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и используемые макеты
Давайте начнем.
Что такое макет веб-сайта?
Во-первых, важно понять, что такое макет веб-сайта и .
Макет веб-сайта — это основа его построения и дизайна. Думайте об этом как о строительных чертежах вашего веб-сайта. Подобно тому, как чертеж определяет, как будет выглядеть здание — где будут комнаты, где стены и т. Д. — макет веб-сайта сообщает вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно соответствует важному принципу: Держите его простым, глупым (или KISS).
Согласно исследованию, проведенному Hubspot, 76% потребителей говорят, что простота и удобная навигация являются наиболее важными факторами №1 в дизайне веб-сайтов.Это означает выбор макета, который сможет взять все необходимые ресурсы и передать их пользователю простым способом.
На что это похоже? Я рада, что вы спросили.
10 макетов веб-сайтов для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет свой стиль дизайна и пользовательский интерфейс.
Вы сможете найти эти макеты в использовании на бесчисленном множестве разных веб-сайтов. Продолжайте читать до конца, где мы расскажем, как сочетать стиль веб-сайта с макетом дизайна!
1.F-образная
F-образный макет веб-сайта невероятно распространен, он построен на основе исследования, проведенного Nielsen Norman Group, консалтинговой фирмой по UX-исследованиям, которая провела исследование с отслеживанием взгляда и обнаружила, что люди обычно читают блоки текста и ресурсов в F-образном образе. .
Тепловая карта из исследования глаз Nielsen, показывающая некоторые общие результаты
На изображении выше собраны тысячи записей тепловой карты. Понятно, что читатели, как правило, сканировали в две горизонтальные линии, прежде чем проверять информацию на стороне, создавая узор F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов для нажатия. Подумайте о том, как представлены результаты поиска Google или как большинство новостных веб-сайтов будут представлять свои активы.
Protip: Расставьте приоритеты для контента, прежде чем создавать страницу. Это означает принятие решения о том, какие наиболее важные элементы вы хотите представить вашему пользователю в первую очередь. Это определит, как вы разместите информацию.
2. Z-образная (или зигзагообразная)
Как и F-образная форма, Z-образная компоновка также предназначена для отслеживания привычек пользователей к просмотру.Пользователи выполняют сканирование в направлении сверху-слева направо, затем вниз по диагонали в нижний левый нижний правый угол — почти так же, как вы читали бы книгу.
Разница между этим и F-образной формой заключается в том, что Z-образный макет веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример веб-сайта в форме буквы Z с учетом этого.
Линия глаз повторяет естественную Z-образную форму на всей этой веб-странице, от логотипа Facebook до области входа в систему, затем до области копирования целевой страницы и области регистрации.
Совет: Веб-сайт Z-формы лучше всего подходит для страниц с минимальным количеством копий и содержимого, а также с демонстрацией изображений, когда взгляд движется вниз по странице. Добавьте к нему слайдер с несколькими изображениями, и вы сможете сосредоточить внимание читателей на странице.
3. Журнал
Макет в стиле журнала чаще всего используется с публикациями в СМИ. Макет основан на сетках , , которые предоставляют пользователю огромное количество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать понятную иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или недавними при чтении, а также сканировать страницу и впитывать другой контент.
Если на вашем веб-сайте много контента — подумайте о блоге или публикации новостей — подумайте о макете в стиле журнала.
Совет: Не спите на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, привлекающего внимание читателей.Обязательно выберите лучший для миниатюр каждой статьи.
4. Фотография целиком (или избранное изображение)
Макет веб-сайта с фотографиями дает пользователям большое изображение с небольшими фрагментами контента поверх него. Прекрасно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например еда для ресторана.
Для этого необходимы красивые фотографии и изображения. Чтобы правильно продемонстрировать ваш продукт, ваши изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удерживать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на рабочем столе, на телефоне может выглядеть ужасно.
5. Разделенный экран
Этот макет относится к экранам, которые разделены либо по горизонтали, либо по вертикали — или по обоим, как указано выше!
Этот макет часто используется для веб-сайтов, которые разделяют предложения для мужчин и женщин или взрослых и детей, например для магазинов электронной коммерции и модельных агентств.
Совет: Сведите содержимое к минимуму с помощью разделенного экрана.Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вам не следует загромождать их поле зрения кучей контента и посторонними изображениями.
6. Карты
Работа с карточками, еще один вид сетки, отлично подходит для веб-сайтов, на которых размещен огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большой объем контента организованным, настраиваемым и простым способом.
Совет: Убедитесь, что у вас достаточно пробелов.Недостаточно, и ваши пользователи будут ошеломлены и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
Как однажды сказал Фрэнк Синатра: «Поднимите шляпу — углы — это отношение». Помимо того, что он голубоглазый певец, кажется, он также был сторонником асимметричного макета веб-сайтов.
Асимметрия отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого. Еще одна отличительная черта — это уровень глубины, который он может придать странице. Его чаще всего используют для сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашим контентным ресурсам. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одноколонный
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши активы помещаются в одну колонку на вашем веб-сайте. Это оно. Все, что нужно, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных платформ блогов, таких как Tumblr и Medium, или платформ социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для вашего собственного веб-сайта подумайте о размещении плавающих кнопок навигации, чтобы ваш пользователь мог легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Рамки (или эскизы)
Этот блочный макет веб-сайта идеально подходит для блогов и новостных веб-сайтов, на которых выделяется различный контент.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, причем одна большая находится поверх двух других. В более крупном блоке «Избранные» иногда есть ползунок для прокрутки различных изображений.
Protip: Используйте свои коробки для продвижения продукта, сплетая их вместе.На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, демонстрируя дополнительный продукт или направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
У фиксированной боковой панели макета веб-сайта есть именно это: фиксированная панель навигации слева или справа, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся на веб-странице. Это отличный пример того, как при разработке веб-сайта нужно учитывать потребности пользователей.
Однако за это приходится платить: фиксированная боковая панель будет занимать больше страницы, что означает меньше места для других ресурсов. Эту проблему можно несколько смягчить, если у вас исчезнет панель навигации, пока пользователь не наведет на нее курсор. Кроме того, это было большим делом во времена iframe в начале 2000-х.
Protip: Помните, что боковая панель может помочь перемещаться по ресурсам на текущей странице, а также направлять читателей в другие места, такие как ваши каналы социальных сетей и страница о странице.
3 типа сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые можно использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера типов веб-сайтов:
- SaaS
- Редакционная
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они вдохновят ваш проект, независимо от его формы.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образную форму.Это помогает привлечь внимание пользователя к призыву к действию на странице.
Для тех, кто ниже, это обычно для подписки на услуги, предлагаемые веб-сайтом.
Evernote (Z-образная)
Mailchimp (Z-образная форма)
Hubspot (Z-образная)
Слабина (Z-образная)
Salesforce (Z-образная)
Редакционные макеты
Публикации склоняются к удобному для читателя макету веб-сайта, например, журнальному или F-образному стилю. Эти макеты позволяют владельцу веб-сайта определять иерархию контента, давая пользователям свободу выбора части контента, которую они хотят исследовать.
The Verge (Журнал)
ПРОВОДНАЯ (Журнал)
LA Times (Журнал)
Макеты личных сайтов
Особенно при разработке собственного веб-сайта выбор макета веб-сайта должен отражать то, кем вы являетесь — уникальным для вас и ваших целей.
Например, если у вас есть блог, вы можете захотеть использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют контент. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва к действию.
Джеральдин ДеРуитер (Полное фото / Миниатюра)
Гэри Шэн (Полное фото / Миниатюра)
Тони Д’Орио (Полное фото / Миниатюрное изображение)
Ник Джонс (Сетка)
Выберите правильную планировку
Теперь мы хотим знать: какой ваш любимый макет веб-сайта и почему? Сообщите нам и приведите пример. Мы могли бы включить его в будущий пост о дизайне веб-сайтов.
Хотите узнать больше о дизайне веб-сайтов?
Получите идеальный макет веб-сайта за 27 шагов
Создание макета веб-сайта не должно быть сложной задачей, особенно если вы знаете типичных ошибок, которых следует избегать.В этом посте мы рассмотрим шаги, которые необходимо предпринять, чтобы создать идеальный макет веб-сайта. Мы расскажем, что каждый новый разработчик веб-сайтов должен знать и делать перед тем, как начинать новый проект, и на что им следует обратить внимание, чтобы избежать ошибок.
Эти шаги охватывают не только аспекты дизайна, но и общие советы по рабочему процессу. На этой странице мы узнаем, как начать работу и основные этапы рабочего процесса проектирования, а на странице 2 вы найдете общие советы по подходу к дизайну макета веб-сайта и советы по завершению проекта.Следуйте этому совету, и вскоре вы будете на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомном дизайне как о способе структурирования вашего сайта.
Все еще ищете хозяина? Взгляните на наш путеводитель по лучшим услугам хостинга веб-сайтов и лучшим конструкторам веб-сайтов прямо сейчас. И это не описано здесь, но не забудьте свои страницы с ошибками! Взгляните на нашу подборку лучших страниц 404 для вдохновения.
Начало работы
01. Определите, что означает успех
Добраться до сути цели вашего дизайнаПеред тем, как приступить к работе, вам нужно знать, для чего вы разрабатываете.Помимо описания сайта, вам нужно знать, чего от него ждут. Возьмем, к примеру, новостной сайт. Какая цель? Для того, чтобы сделать как можно больше показов рекламы или для лучшего восприятия чтения? Как будут измеряться эти цели?
Хороший редизайн — не обязательно самый яркий, но тот, который со временем улучшает производительность. Поговорите со своими клиентами перед тем, как приступить к дизайну, — это ключ к определению всего этого. Вам необходимо узнать, что их заботы и цели помимо письменного SOW (технического задания).
02. Понимание текущего сайта
Чаще всего участие дизайнера в проекте не происходит изолированно. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам нужно будет понять существующую систему, и если ваш проект призван бросить ей вызов, найти возможности для ее развития или следовать ей как есть.
Возможности безграничны. Понимание того, что происходит с точки зрения дизайна, является ключевым моментом, если вы хотите быстро двигаться и распознавать возможности для инноваций, в отличие от необходимости оспаривать то, что было установлено, и вывести из себя человека, неспособного понять требования.
03. Обменивайтесь дизайном с клиентами на ранней стадии
Предлагая интерактивную концепцию или дизайн, «внешний вид и ощущения», вы должны убедиться, что вы и клиент как можно скорее попадете на одну и ту же страницу. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
После утверждения первоначальной концепции можно немного расслабиться и начать производство. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы представить вторую, более подходящую концепцию.
Рабочий процесс проектирования
04. Сначала займитесь макетом
Это кажется очень очевидным, но я слишком часто обнаруживал, что дизайнеры сразу бросаются в работу, прежде чем задумываться о проблеме, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить)Когда меня попросят создать внешний вид макета веб-сайта, Первое, что я делаю, — это создаю фреймворк верхнего уровня, который решает все проблемы проектирования. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает в себя навигацию и такие компоненты, как боковые панели и нижние панели.
Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое представление о том, что потребуется вашему макету при разработке разделов за пределами главной страницы.
06. Добавьте сетку
Пример сетки 978 с базовой линией 10 пикселейЭто так просто, как кажется. Прежде чем приступить к проектированию чего-либо, вам понадобится подходящая сетка. Нет веских оправданий для того, чтобы начать без сетки — и если вы этого не сделаете, могу вас заверить, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать макет различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создавать адаптивные шаблоны, чтобы вы были едины с точки зрения интервалов, а также многих других проблем дизайна.
Чтобы узнать, как это сделать, ознакомьтесь с этим руководством по созданию сетки, которая адаптируется ко всем размерам экрана.
07. Выберите типографику
Практическое правило — использовать не более двух разных гарнитур в макете веб-сайта.Изучение различных гарнитур и цветов является частью этапа открытия проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших кусков текста, и будьте более игривы с заголовками и призывами к действию.Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов или список бесплатных шрифтов. Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
08. Выберите свою цветовую тему
Инструменты, такие как Color Hunt, разработаны, чтобы помочь вам выбрать палитру.В процессе выбора набора гарнитур вы должны начать изучать, какие цвета вы будете использовать в интерфейсе, фонах и тексте. . Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно применять их последовательно во всем макете веб-сайта, в зависимости от функциональности каждого элемента. Подумайте о макете таких сайтов, как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких ограничений по цвету для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
Если вы застряли, взгляните на наш список лучших цветовых инструментов для веб-дизайнеров.
09. Упростите макет
Простые макеты, как правило, легче ориентироватьсяЧем проще структура сайта, тем легче пользователям ориентироваться.Каждый раздел должен рассказывать историю; ему нужна причина и конечный результат для пользователя. Макет должен помочь контенту выделить наиболее важные части этой истории.
На самом деле на странице не должно быть слишком много призывов к действию — все должно приводить к финалу: «Что я могу здесь сделать?»
Подумайте о самом простом макете, который вы можете придумать для простой цели, и начните добавлять необходимые компоненты. В конце концов вы удивитесь, насколько сложно сделать это простым.
10. Усовершенствуйте каждый компонент
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft Music.Относитесь к каждому компоненту так, как будто он может быть представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Я должен признать, что это не мой совет. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Каждый компонент должен быть спроектирован так, как если бы он мог стоять отдельно, как лучший компонент на свете.Иногда дизайнеры оставляют определенные части сайта до последнего в своем списке дел и в конечном итоге не проявляют к ним особого уважения.
11. Ознакомьте клиентов с вашими решениями
Избегайте громких разоблачений своей работы. Одна из целей частого общения с клиентом — избежать сюрпризов при раскрытии своей работы. Когда я представлял свой прогресс, мне было более полезно взять их с собой в путешествие и показать, откуда я начал, соображения, которые у меня были при навигации по тому или иному испытанию и где я наконец приземлился, вместо того, чтобы просто показывать конец путешествия без контекста.
Делая это, вы обнаружите, что они либо согласны с вашими выводами, либо в какой-то момент во время вашего прохождения укажут на недостаток или дополнительный вариант, который вы, возможно, не рассмотрели. В любом случае вы поговорите, и клиент почувствует себя более заинтересованным, поскольку он является частью процесса.
12. Думайте в движении
Движение необходимо при разработке интерактивного взаимодействияДвижение необходимо при разработке интерактивного взаимодействия. Ни один дизайн больше не может быть оценен сам по себе или как статическая композиция; Каждый компонент определяется своими отношениями с системой, и это отношение требует правильной передачи движения.Движение может иллюстрировать динамические эффекты на контент или интерактивные состояния в вашем макете. Для этой второй цели я рекомендую немного углубиться в прототипирование ваших дизайнов.
13. Прототип, прототип, прототип
Прототипирование — лучший способ проверить взаимодействияПрототипирование — лучший способ проверить взаимодействия и технологии. В настоящее время существует множество инструментов для создания прототипов, которые упрощают задачу, и вам не нужно быть гуру программирования, чтобы создавать эффективные прототипы.Это еще один способ заинтересовать клиента и познакомить его с концепциями и идеями, которые в противном случае потребовали бы подробного объяснения.
Следующая страница: Дизайн и упаковка
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций.Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2.ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу страницы
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого наверху).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но все же имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом в нижнем углу.После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает Ваше первичное содержание (наверху).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Вот распространенная ошибка — большинство веб-сайтов сосредоточено на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — «так что мне в этом?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме…. “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставляет посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — например, «органические, от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что их потенциальный клиент может иметь (относиться к эмоциональному уровню). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Главное здесь — показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Функции листинга полезны только после того, как вы убедите своих посетителей в том, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к тому, чтобы пересечь эту черту, но им просто нужен легкий толчок.
Помните — человек любит подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые, как я вижу, люди совершают, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, если они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка таких функций, как электромеханический усилитель руля с регулируемым усилителем . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продаются такие функции, как люк в крыше и аудиосистема объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать машину.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших, чтобы вставить на свою домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного содержимого:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы ниже.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть по ним, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать пользоваться одним из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, поскольку он позволяет вам получить преимущество, поскольку в шаблонах уже реализованы некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которым больше выгодны визуальные коммуникации (в меньшей степени — письменный контент)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше.Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.


